
Several products need special options to provide customers with their desired specifications. However, with off-the-shelf themes and templates, these features are rarely stock integrated. Hiring a developer to add these features is also an option, but good back-end developers are not just hard to come by, but are also very costly considering your budget. If you have products that need to be personalized for selling, then the WooCommerce Product Addons Plugin is the perfect solution to integrate custom options.
WooCommerce extra product options plugin helps you easily add drop-downs, radio buttons, checkboxes, and other important features for your variable products. You can add a variety of fields, and include options even during checkout.
Products such as shirts, rings, and sports accessories need custom options to write the owner’s name, add custom prints, or select colors. This becomes a walk in the park with this extension. Simply install it on your WooCommerce store and the plugin will give your all the features you need to increase your sales and give customers a great shopping experience.
With WooCommerce product options, customers can shop your products according to their preferences, thereby increasing your sales. You can also create multiple rules to enable global options which can be displayed on specific products, categories, or on the entire stock of your store.
Moreover, with the extra product options plugin, you can charge customers based on the number of characters they enter. This is highly useful for adding text to shirts, mugs, and other gift products.
In this article, I will show you step by step how to enable custom options on your WooCommerce store using Product Add-ons – Custom Options Plugin
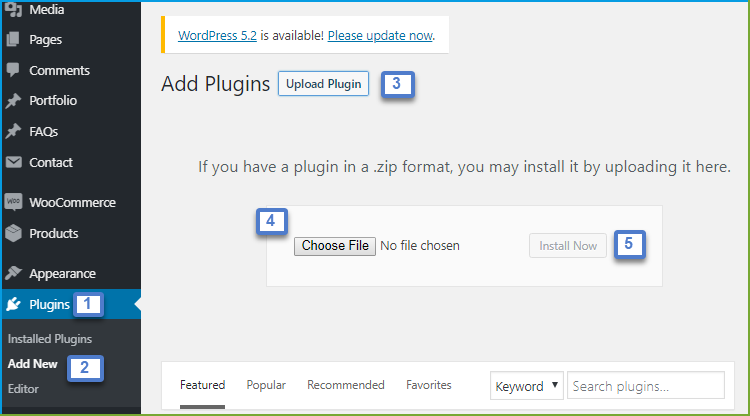
Step 1: Download the WooCommerce product addons plugin and add it to your online eCommerce store from the backend.

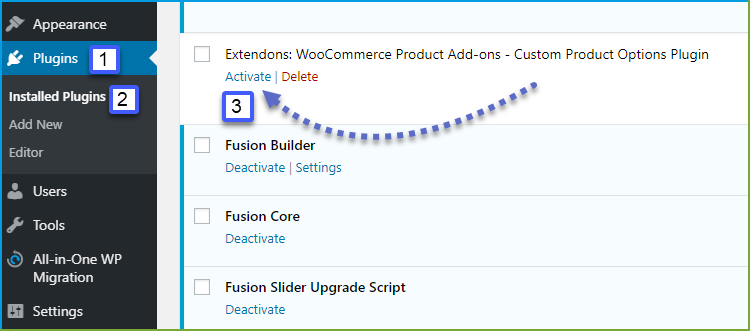
Step 2: Open the plugin tab and activate the uploaded plugin.

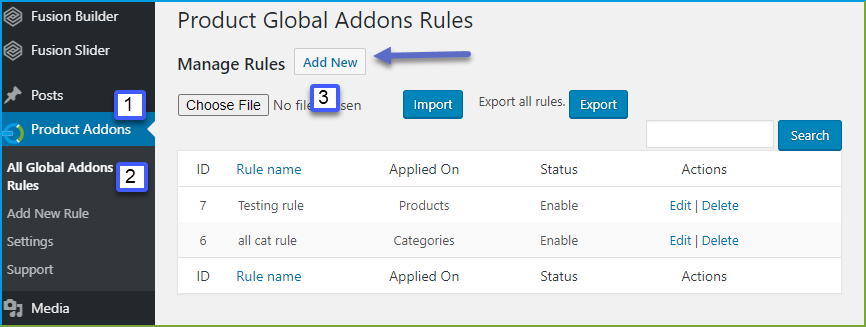
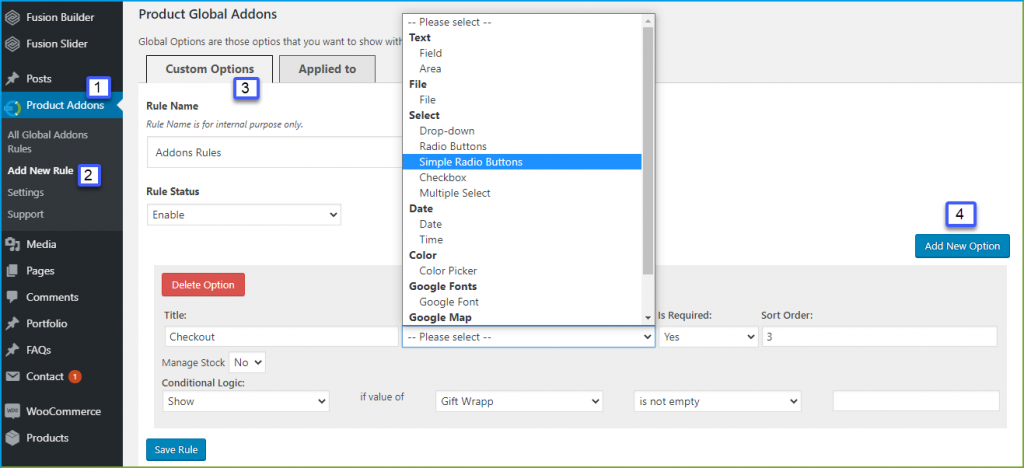
Step 3: Add global rules by clicking the “Add New” button on the global tab page.

Step 4: In a rule click the “Add New Option” button to add new fields to each rule.

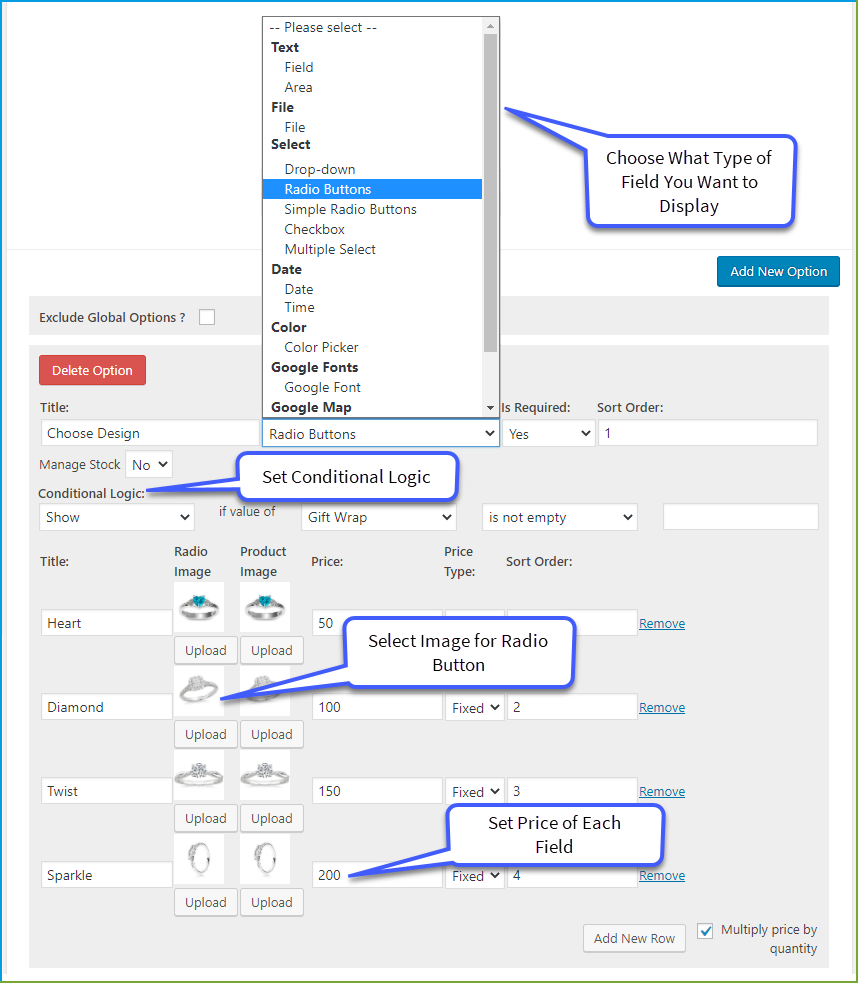
Step 5: In each rule, you can choose what type of field should be displayed on the product page and you can also make dependable fields in each rule. You can also set the price for each field and select the image for radio buttons and select the box field.

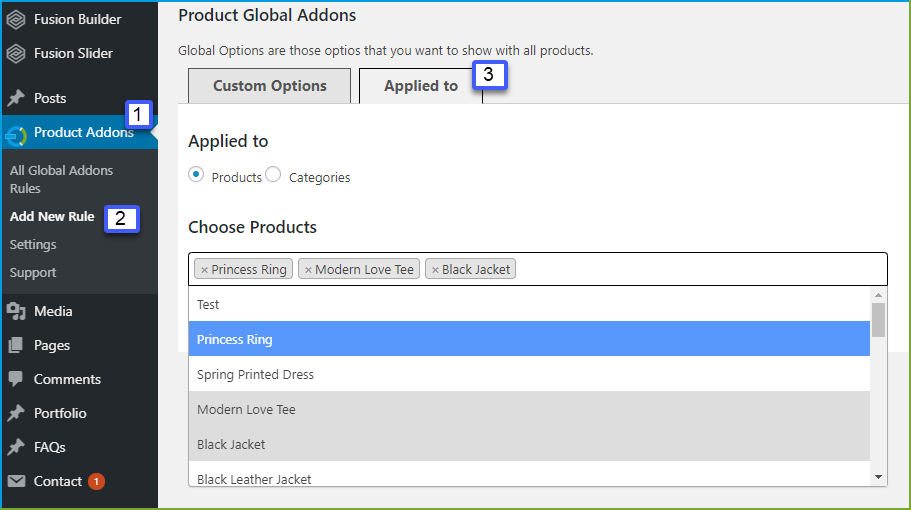
Step 6: After configuring each rule, move to the “Applied to“ tab and apply this rule to specific products or categories and save the rule.

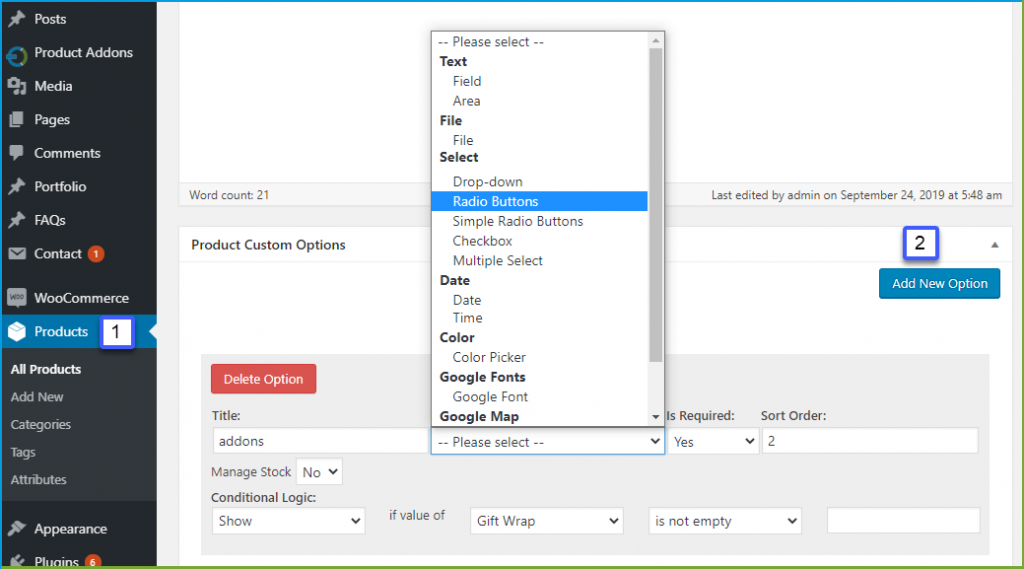
Step 7: You can also add custom fields at the product level and you can exclude global rules as well.


© Copyright 2023 Extendons. All Right Reserved. | Terms and Conditions | Privacy Policy
© Copyright Extendons 2023. All Right Reserved.
© Copyright Extendons 2023. All Right Reserved.
